Want to speed up your WordPress websites. Try these 27 high-impact, practical tactics to improve your own or your clients’ website speed. BTW – I have no affiliation with any of the products or services mentioned.
Contents
- 6 host-level strategies
- 3 theme tactics
- 3 plugin possibilities
- 8 media must dos
- 4 font tactics
- 3 optimisation plugins
The length of text under each strategy varies. But the length of text does not have anything to do with how effective the strategy is.
Hosting
In general, you should purchase the best hosting package that you or your client can afford. My budget-conscious, yet speed-friendly choices are VentraIP (Australia), A2 (US), or Guru (UK). Here are 5 hosting-level considerations that make a difference.
1. Choose a Host who uses an NGINX or LiteSpeed server (avoid Apache)
Apache1 was one of the first web servers built for Linux, with its development starting in 1995. While Apache is still hanging in there, I believe performance-wise, it has been superseded by NGINX2 (pronounced EngineX) and LiteSpeed3. NGINX started its development in 2002 and registered as NGINX Inc. in 2011. LiteSpeed also began development in 2002.
The biggest difference between NGINX and LiteSpeed is that LiteSpeed is backward compatible.
Personally, I prefer LiteSpeed as it couples well with their free caching plugin.

2. Check you can run the latest (8.2) PHP version and then set it up
The version of PHP you use makes a huge difference to how fast your site loads. So, if you want to speed up your WP website, make sure your hosting company allows you to run the latest version of PHP.
Why don’t all hosting companies do this? Because sometimes out-of-date WP versions, plugins and code don’t work with the latest version of PHP. Yet, given that outdated WP versions and plugins are the largest risk factor for being hacked – you should be keeping them updated anyway.
For most hosts, you will need to select your PHP version yourself, but your host should be able to tell you how.

3. Ensure it has server-level, full-page caching – then set it up
LiteSpeed servers come equipped with server-level cache (LSCache), but you need to enable it through your hosting account. I know that NGINX servers also have the capacity, as SiteGround uses NGINX servers and offers server-level cache.
4. Check it supports the latest HTTP protocol (HTTP/3)
HTTP or Hypertext Transfer Protocol is used to share information on the web. It has gone through 3 iterations, with each version being significantly faster than the one before.
HTTP/3 is the latest version and is supported by LiteSpeed servers. You should not need to activate HTTP/3.
5. It is better if it supports Brotli compression
First, it is better to run any form of compression rather than no compression. If your host only supports GZIP compression, then enable this on your WP website. If you install and activate the WP-Rocket plugin, it automatically does this for you.
However, Brotli compresses files smaller than GZIP and decompresses them just as quickly1. This leads to faster page loading times. Sadly, my host VentraIP does not offer Brotli compression on its shared WordPress hosting plans. This may also be the case with your server, Your options are to either:
- Use GZIP
- Connect to Cloudflare (their free plan offers Brotli compression)
6. Choose the best hosting plan you can afford
I work largely with individuals, small businesses and non-profit organisations. This clientele tends to use shared hosting. The size of the websites is relatively small, so physical disk space is rarely an issue. What does matter is CPU and RAM resources!
These vary depending on the plan you choose. My general rule of thumb is to choose the best hosting plan you can afford. Then monitor your resource usage and make adjustments from there,
Themes
A good theme is essential, but as with all these strategies, not enough on its own. Here are 3 theme-related things to consider to help speed up your WP site.
7. Avoid page builders like the plague
Of course, page builders are not as bad a real plague. But they are often bloated, so they slow down your WP website. Even though they are convenient, especially for people unfamiliar with WordPress, it is best to avoid them.
If you are creating a new site, then do not use a page builder.
If you are trying to speed up an existing site, create a cloned copy, then follow WP Johnny’s plan to remove bloated page builders. Once you are finished, replace your live site with your tweaked clone copy.
8. Customise a well-coded theme framework instead
A theme framework or parent theme provides the basis of a child theme. You make personal customisations to your child theme, but the heavy lifting and updates come from your parent theme. This allows you to create a unique and customised website at a fraction of the cost.
I used to use Genesis as my parent theme, now I use & recommend GeneratePress. Other well-coded options include Astra, Neve (my daughter’s name), Kadence, or Arke.
9. Use a premade child theme
If you can’t code or afford the customising in (8), then try using a premade child or starter theme from one of the above.
Plugins
Plugins (especially bad ones) can increase page load times, so do these 3 things.
10. Use plugins judiciously
Plugins are important because they add functionality to your website. Yet, they can also slow down your website. There is no magic number of plugins that is ‘best’. Rather you need to only use a plugin if it offers functionality that is important on your website.
Don’t just install plugins because you read about them on someone else’s ‘must have’ list. Ofter, such lists are created by affiliates who get paid to suggest them. And, even if the advice is genuine, they may not be right for your website’s needs.
11. Use well-coded, light plugins wherever possible
As website speed becomes increasingly important, developers are striving to develop light plugins. So, if you need a particular plugin (e.g., a contact form) try Googling lightweight contact form plugin. You can check some examples of lightweight plugins in
- Generate blocks
- Happy Forms or Simple Basic Contact
As with all plugins, always check that it has been recently updated and the reviews people have given it. Since originally writing this post, I have created a list of lighter weight plugins (no affiliation) for common functions.
12. Avoid ‘do-it all’ plugins & other bloated plugins
This strategy complements strategy 11, but in reverse. You should actively avoid bloated plugins. ‘Do it all’ plugins such as Jetpack tend to be bloated. Where possible, use specific-function rather than do it all plugins.
Other popular plugins such as Contact Form 7 (use Happy Forms or Simple Basic Contact Form instead), Yoast (use SEO Framework instead) and Slider Revolution (use Nivo Slider instead) are all bloated. One reason is that to remain popular, they keep adding more and more features – features that many of you don’t need.
Lead capture plugins such as OptinMonster and Thrive Leads are also common culprits of bloat. If aggressive marketing is an important part of your website, then use them. But, if possible – don’t.
Media
Media (images, video, pdfs etc.) can be a common culprit of slow website performance. Try these potent 8 media hacks.
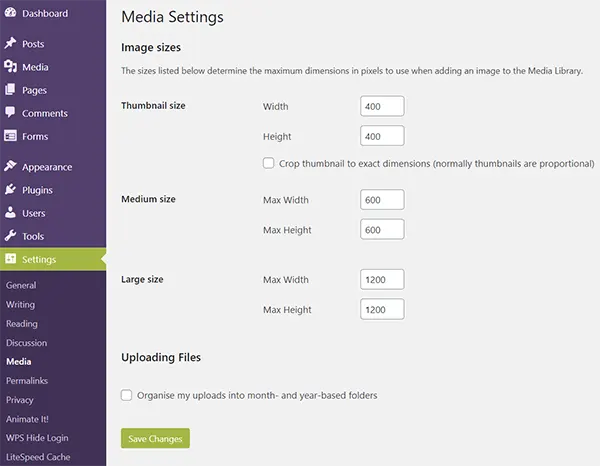
13. Set commonly used image dimensions in WP
Set commonly used image dimensions in WordPress. For example, with this site, my single-column text is 1200 px wide. I also commonly use 2 and 3 column elements on my pages (600 px and 400 px respectively). Therefore, I set my image sizes to

14. Only make images as large as they need to be before uploading them
In this post, large refers to the image’s resolution.
Ideally, web images only need a resolution of 72. I use Adobe Photoshop to adjust the resolution of images. Simply go Image > Image Size, and type 72 into the resolution field. However, if you don’t want to pay for Photoshop, you can download the free program GIMP.
If you use GIMP, go to Image > Print Size. Then make sure the drop-down menu is set to pixels/in and that the link X and Y resolution is clicked. Finally, change either the X or Y resolution to 72 (the other one will change automatically). To save your file as a png or jpg, you will need to Export, rather than Save the file and then select file type by extension.
However, read strategies 15 & 16 before saving.
15. Only make images as wide as they need to be
Next, you need to change the width of your image to be no larger than it needs to be. For example:
- Full width images do not need to be larger than 1920 px
- Single column (text width) images on this site do not need to be more than 1200 px (yours may be different)
- Half, third, quarter and fifth image widths on this site need to be no wider than 600, 400, 300 and 250 px respectively
You will notice that when you change the resolution to 72, the width of the image automatically changes. If it changes to:
- Less than your desired width, increase the resolution until it is the correct width
- More than your desired width, decrease the width to the desired width
16. Use WebP images when appropriate
Browsers and WordPress now accept WebP images. Google created WebP as an image format that significantly reduces file size while retaining image quality.
GIMP allows you to export images as WebP (as strategy 14) out of the box. Set the image quality to 75.
However, to do so in Photoshop you need to install this Google/Photoshop extension.
To determine when it is best to use WebP, I normally save 2 versions of the file, a:
- Jpg or png
- WebP
I then use tinypng to compress the jpg or png file.
Finally, I compare the compressed jpg/png file to the WebP file and use the smallest.
17. Compress images upon upload
Use a plugin to compress jpg and png files upon upload. These plugins can also compress existing images you have uploaded.
In my experience, the best compression plugin is ShortPixel.
18. Use SVG files for simple illustrations
The S in SVG stands for Scalable (Scalable Vector Graphics), which is a file format that can be enlarged without using any quality. SVG files are coded (text-based) plots on X and Y axes, rather than rasterised images. If the drawing is simple enough (e.g., simple icons or smaller), then SVG files can be far smaller.
I use Adobe Illustrator to create and edit SVG files, but if you don’t have Illustrator you can use Inkscape. I then use Jake Archibald’s SVGOMG to clean out the unnecessary text Illustrator adds.
If you are unsure if a drawing is simple enough, create both an SVG and WebP version, compare them and go with the one that has the smaller file size.
WordPress does not allow uploading of SVG files by default, so you would need to install a plugin such as Easy SVG Support.
Don’t Lazy Load Images!
Don’t lazy load images. It annoys people who visit your website and that defeats the whole purpose of improving your site’s speed.
19. Host videos externally
You should always host your videos externally rather than uploading them on your WordPress website. YouTube and Vimeo are the 2 most common external hosts.
You then embed the video using an embed link into your post or page.
20. Lazy load iframes
As a general rule, there is no reason for your video to run automatically, Rather, you should load an iframe of the video. I believe it is fine to lazy load these iframes. It improves your page’s loading speed and I don’t believe that your site’s visitors expect videos to load automatically.
In fact, visitors may get annoyed if unexpected videos start playing.
I use LiteSpeed’s caching plugin (LSCache) to enable this feature. But if your host uses an NGINX or Apache server, then use WP-Rocket.
Fonts
A simple thing such as fonts can slow your website down. You can’t do without them, but here are some things you do. Note, you cannot do them all. Rather you must choose 1 of the 3 options.
21. Option 1 – Use system fonts
If you or your client doesn’t care about using a particular font, then use system fonts. System fonts are those fonts that come with your device (eg computer or mobile phone). Yet, not all devices or operating systems have the same system fonts.
Hence, someone viewing your site on an Apple iPhone may see a slightly different font than someone viewing it on a Windows 10 PC.
If this is okay with you or with your client, this is by far the best option in terms of speed. My website design business in Mackay uses system fonts.
22. Option 2a – Use only 1-2 fonts
If system fonts are not an option, then option 2 is the next best bet.
The first part of option 2 (2a) involves only using 1-2 fonts on your website. The less fonts you use, the quicker your site load. My WP Wheelie site uses just 1 font, Nunito Sans.
It is also important to check that your plugins are not loading their own fonts.
23. Option 2b – Host your fonts locally
The second part of option 2 involves hosting your fonts locally rather than using web fonts.
Locally hosted fonts load faster than web fonts. You simply:
- Download the fonts and styles you wish to use
- Upload them to your server
- Adjust your theme CSS to point to these fonts
For more detailed instructions see this article on Adding Local Fonts (you can ignore the last bit if you don’t use GeneratePress).
24. Option 3 – Optimise your webfonts
If your site is hosted on an NGINX or Apache server, use the WP-Rocket plugin. It automatically optimises Google web font requests once you activate the plugin.
If your site is hosted on a LiteSpeed server, use the LS Cache plugin. Unlike WP-Rocket, the plugin does not automatically optimise web font requests. Rather, you must go to page optimization > optimization and then turn load Google fonts asynchronously on.
Optimisation Plugins
I have mentioned using specific functions of 2 of these plugins in earlier strategies. However, in this section, I want to explain how to set the plugins up. Again, there are 3 options, but you only choose 1 – depending upon which server your host uses. I left this one until last, as fixing issues is always better than masking them. Yet, once you have fixed everything you can, use a caching plugin to optimise what is left.
25. Option 1 – LS Cache
Use the free LS Cache plugin if your host uses LiteSpeed servers. First, install and activate the plugin.
If you don’t like adjusting settings LS Cache will speed up your site just by going to LiteSpeed Cache > Cache > Cache and turning on Enable Cache.
However, for optimal speed refer to WP Johnny’s guide.
26. Option 2 – WP-Rocket
Use WP-Rocket if your host uses NGINX or Apache servers. It is a paid plugin, but it is worth the small investment.
WP-Rocket works very well with its default settings. However, if you want to tweak things, check out this comprehensive guide.
27. Option 3 – WP Cloudflare Super Page Cache
If you use Cloudflare, you should use the WP Cloudflare Super Page Cache plugin. This plugin works well with its default settings, but it needs to be combined with other plugins.
WP Cloudflare does not provide any static asset (e.g., images, CSS) optimisation. To avoid overlapping functions, I suggest optimising static assets using the Performatters or ShortPixel plugins to optimise your static assets.
You can also use the LS Cache or WP-Rocket plugins. But, you need to turn off all page-level caching within them, as this is provided by the WP Cloudflare plugin.