WP Wheelie’s
Image Optimisation Tool
By optimising your website images, you improve your site’s speed. In turn, this affects both the impression you leave on visitors, and your search engine rankings. You don’t need expensive plugins (e.g., ShortPixel) or complex programs (e.g., Photoshop). My free Image Optimisation tool makes it quick and easy to optimise your images before you upload them to your website.
The tool reduces the file size of your images in two ways. It allows you to:
- Change the width and height of your images
- Save your images in the best format WebP
How Resizing Helps
The width and height of your image affect its file size. So the first way to reduce an image’s file size is to make it no wider or higher than it needs to be.
But how do you know the correct width and height for your images?
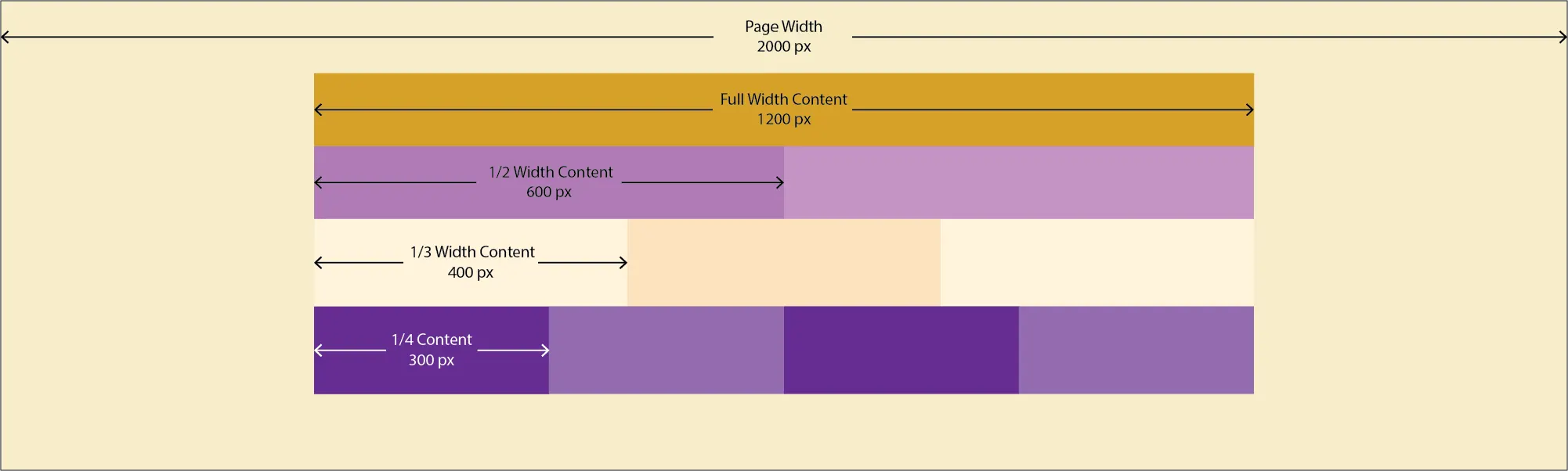
The exact sizes will vary depending upon the width of your content, but the following table gives you a pretty good guide.

For those of you using WooCommerce, product images should be 600 px square or 800 px square if you want your customers to be able to zoom in on images.
Make your images as wide and high as they need to be – but no more.
You can use my free Image Optimisation Tool to resize your images.
Serve Your Images in WebP Format
Previously most pictures came in the JPG format, while graphics (such as the above) came in PNG format.
However, as websites became more complex and web users became more impatient, Google created a new image format WebP. This new format has a much smaller file size while maintaining good quality.
You can create a WebP version of your image by uploading it to WPWheelie’s Image Optimisation tool and then clicking the download as WebP button.
WP Wheelie’s Image Optimisation Tool
[sk-image-editor]